MIRAGE
WHAT IS
An imaginary product consists of a smart mirror and its supporting app that will help people get prepared while also assisting in the management of wardrobe collection.
MY ROLE
UX Researcher, UX Designer, UI Designer
TIME FRAME
4 months
TEAM PROJECT?
Yes
TOOLS
Figma, After Effect, Photoshop, Illustrator, Miro


RESEARCH: WHAT DO YOU DO TO UNDERSTAND THE PROBLEM BETTER?
Since the Instagram story is not capturing enough, I interviewed 10 respondents in two different continents to get a better understanding of how are their activities look like before going out (just imagine the pandemic is over). Based on this interview, I created data points (what are the information that I got from the interview) and tried to categorise them (in UX term: creating affinity diagram).
This information was the basis of the creation of the personification of this project: Daniel and April. Putting them in perspective, I recreated their journey every time they were about to get out to understand more about their frustration. I also created a mental model to understand where we can do some interventions to create a better experience for them.
In the end, this is the conclusion of our research:
SO… YOU ARE DEVELOPING SOMETHING WITH A MIRROR?
Yes. Our team idea is to develop an imaginary smart mirror product, the accompanying mobile app, and the promotion video. This mirror could give recommendations on what to wear, and when we see ourselves in the mirror, with AR technology, it will show how we look in that outfit. The mirror will use voice and gesture input. The app will be functioning as a clothing scanner and collection database, and also a “remote control” for the mirror.
I will be the one who develops the prototype, while my motion designer friend Maria (check her portfolio!) will be developing the commercial motion piece.
ISN’T A SMART MIRROR ALREADY AROUND?
Yup! Based on our competitive analysis, several companies develop smart mirrors for homes, but none are for clothing. Retails also started using a smart mirror in their dressing room (at least that is what I read on google…). The difference is this fictional smart mirror and app is for household use, and looking at how to advance mobile phones now, with LiDAR technology etc, the scanning possibility is endless. Not to mention more and more smart home devices are developed, so we thought this is a sound and plausible product!

.png)
WHAT IS THE PROBLEM?
Let’s be frank. Raise your hand if you have more than 40 pieces of clothes in your closet? Raise your hand again if you often find yourself digging in your closet to find clothes to wear for that day. Or if someday you just remembered you have that blue top that you haven’t wear for 3 years?
Yup. Been there, done that. Believe me, you are not the only one. In fact, a poll by Marks & Spencer (yup, that Marks & Spencer) showed that in average, female spent 17 minutes and male spent 14 minutes to get through their wardrobe and decided what to wear. Times this time to your lifespan, female spent 6 months (!) just to pick what to wear!
So the issue that we would like to address is the amount of time we spend to think, try, and pick clothes. This might sounds like a first world problem, but based on my very valid (sarcastic remark here) Instagram story poll says 25% of my friends who answer the poll said yes, they are confuse on what to wear.


THEN TELL US MORE ABOUT THE “FUN” PROCESS, THE MAKING IT!
My mentor said, “It is back to the bread and butter.” I tried creating the flow of the screens and ensure all the basic functions for both mirror and app are met. Then I started sketching the screen and the mirror. Since I never see a smart mirror in real life before, I tried to find it online on how it looks and how people interact with it. As for the app, I tried to play around with other clothing app and 3D scanning app to understand more how it works.
In the meantime, I also discuss with my teammate about our branding, from our brand values, feel, colour theme, illustration style, and so on, to ensure cohesiveness between interactive and motion. We decided that our brand vales are simple, fun, innovative, intelligent.
After the sketch, I went to my friend Figma to start making the screens digitally. The based on the branding that we already had, I created components of the app and the mirror (such as button, tick box, search bar, etc). I went back and forth with my mentor and instructors to fine-tuning the app and mirror, while also updating frequently my teammate about our work progress.
The design process is not linear, a lot of back and forth to ensure our design fits with user needs, which is why we did user testing. Since we are in the middle of the pandemic, I had to do user testing through zoom. I asked my testers to screen share with me while they were opening the prototype link and do some tasks. All the tasks were completed successfully, with slight confusion about home buttons.
The tricky part is testing the mirror since it is designed for gesture and voice input. I shared my screen showing the mirror prototype, then asked my testers to imagine they are looking at the mirror in real life, while I am acting out as the voice. Let’s be frank, it is awkward and created a bit of confusion for the tester, but it is a good user testing experience.
What is IN THE product?
Based on the user research, we concluded these are the core functions of the app:
-
Showing recommendation
-
Scanning the outfit
-
Showing, searching, and mix and match the outfit
Showing recommendation
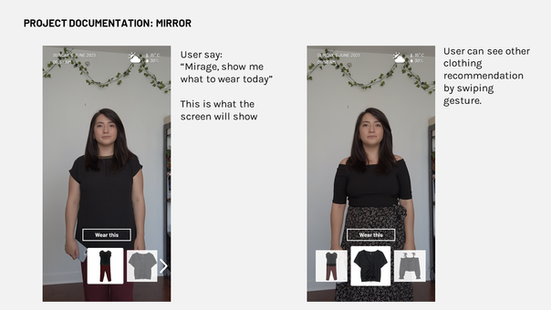
This will be the first page that users see when they open the app. It will show important information for users: date, weather, and the list of events. There will be three outfit recommendations, and users can try them on the mirror by clicking “try it on Mirage”.
Scanning the outfit
Even though this process is imaginary, the idea is for the user to scan both sides of the clothes. An indicator will show if the scanning environment is proper. At the end of the scanning process, the Mirage app will automatically fill in the information about the outfit, but users are still able to override it. Tag is added to make it easier for users to find and search the outfit.
Showing, searching, and mix and match the outfit
The collection page will show all clothes that the user already scanned. This page will be the hub to see user’s favourite clothes and outfits, to search, and to see the individual collection. All the clothes cards are clickable and draggable to the small box, where users can have fun mix and matching clothes! (I even had fun mix and matching for the cards :D).
For the mirror, the main two functions are:
- Showing recommendation (similar recommendation with app)
- With the AR technology, showing how the clothes look like in user
The interface is designed to be as simple and clean as possible. We want to see ourselves in the mirror, not a bunch of icons and buttons. Similar to other smart home devices, Mirage is activated and navigated through voice and gesture.
The “Wear this” button was added for Mirage to record which clothes users wear, so Mirage will not recommend the same outfit for the next week (assuming that is the average laundry cycle. Further research is required).
THE FINAL LOOK... FOR NOW
Without further ado, please find the final design of Mirage Smart Mirror and app. Click here for app and mirror interactive prototype. And please check Mirage promotional video and case study video by my teammate Maria Reyes.. She’s amazing.


LESSON'S LEARNED
The collaboration with a motion designer is a fun and fruitful process, a lot of new insights came that interactive designers might easily be overlooked. In addition, it requires good collaboration and communication to create a cohesive look of both the promotional piece and the interactive pieces.
I have to admit I was supposed to do user testing much earlier since the wireframe stage and do more user testing to get a better insight on the ease of use of the app and the mirror. On the final examination day, we received feedback that it might be good to add some visual guidance gestures for the mirror practice screen, the point where the tester feels a bit confused.
Furthermore, this is my first project that I fully develop started from the user research up to the final look. Overall, it was an eye-opening process and I cannot wait to work more on doing this!
NOTES FOR Further Development
If we have a chance to really develop this product in real life, some things that need to be considered are:
Mirror
-
Future development: more customization options, such as:
-
Mirage voice types
-
The information displayed on the mirror (e.g. showing events)
-
The mirror can automatically turn on when the mobile phone with the app is near
-
-
Thinking about ease to use for more users: an automatically adjustable interface based on user height
-
Capability to capture image.
App
-
AB testing for a number of iteration like home button, icons on individual clothes page, etc.
-
The ability for the app to give better recommendations by learning user behavior
-
Scanning clothing pieces like hijab, scarf, sari, etc
-
Adding the calendar menu (need to think about the accuracy of the weather forecast for a few next days)
-
Traveling option: preparing clothes based on the number of traveling days.
That is all from me and Maria. Let me know what you think about this by sending e-mail to miranti.design@gmail.com.
Cheers!